Article très court aujourd’hui (J’attends la fin des congés de certains pour publier la suite de mes commentaires sur « Engineering Documentation Control Handbook ») pour vous faire partager un outil que j’utilise assez régulièrement pour faire des graphes dans le cadre d’explications PLM (et oui, pour moi, le PLM est un grand graphe !). Cet outil s’appelle tout simplement Arrow Tool. Je ne sais pas combien de temps il restera en ligne comme il date (2013 je crois). Lors d’une conférence de neo4j j’ai rencontré plusieurs personnes qui l’utilisaient. Voilà un exemple de réalisation.
Lorsque vous vous connectez à ce site pour la première fois vous trouvez l’écran suivant:

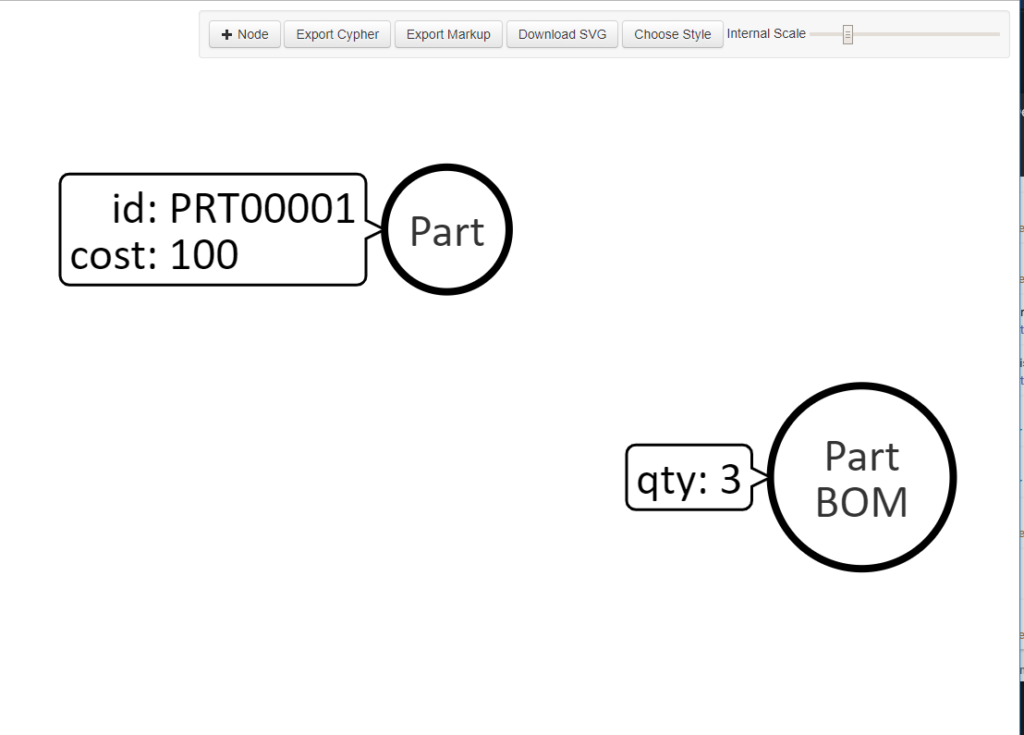
Vous pouvez ensuite créer des nœuds à la volée. En double cliquant sur les nœuds et les liens vous accédez aux informations comme le nom de l’objet et son contenu (propriétés).

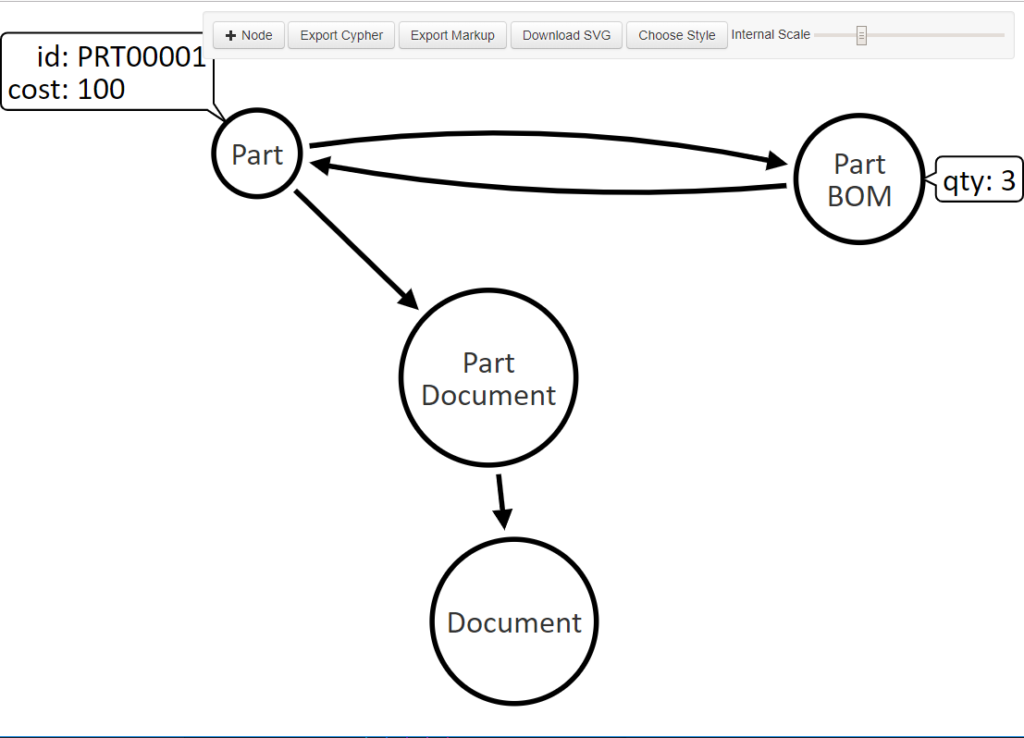
Vous pouvez créer des nœuds directement liés à un autre nœud en faisant un clic-glissé à partir de la bordure d’un nœud.

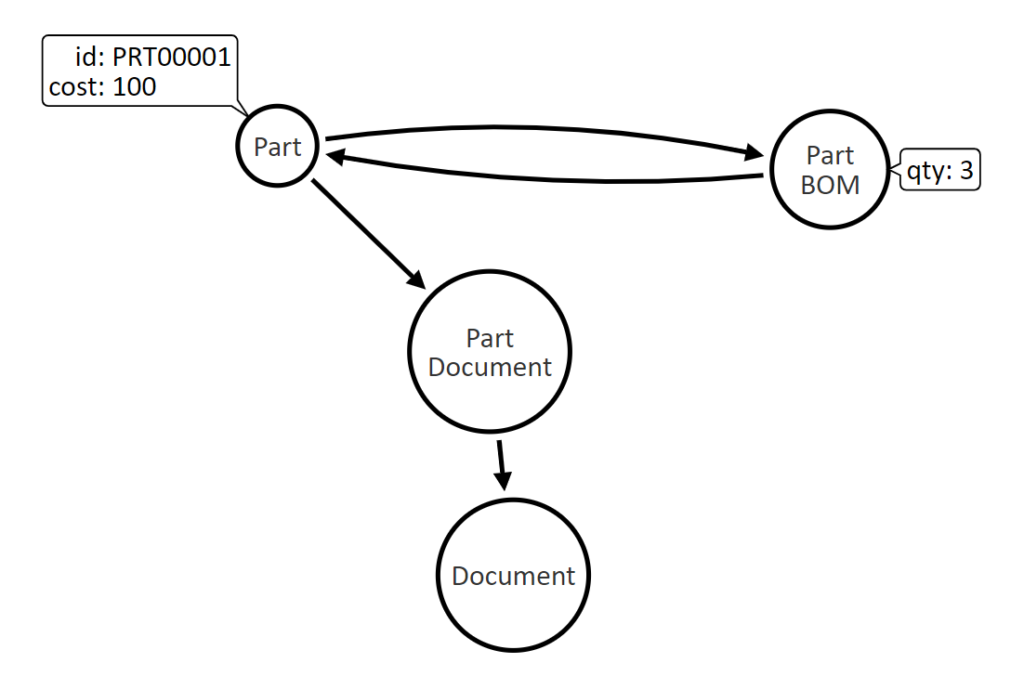
Le positionnement automatique des nœuds rend parfois compliqué de faire une copie d’écran sans avoir le menu qui passe au dessus d’un nœud. Vous pouvez alors faire un export SVG pour retirer ce menu.

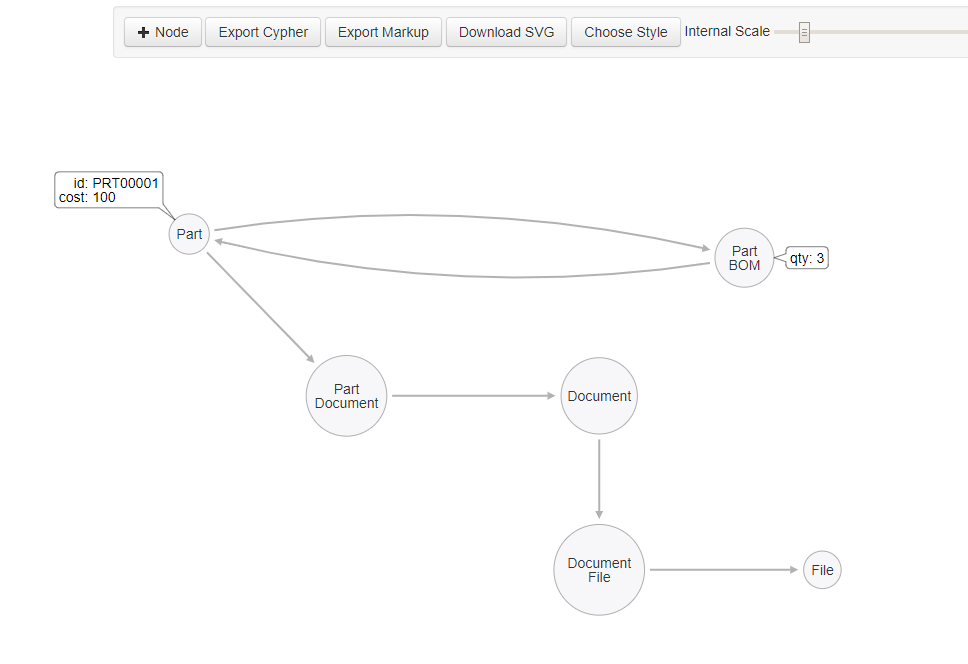
La taille des nœuds est directement liée au contenu, vous avez bien un peu d’éléments de style pour corriger les écarts, mais ça ne va pas très loin. Il ne faut pas attendre beaucoup de cet outil, l’auteur l’a réalisé en vitesse en utilisant la librairie D3.js. Dans mon cas je trouve ça efficace!

Pour remettre votre graph à zero il vous suffit de supprimer le local storage.
A vos graphs !!!

Partager :