Suite à la visite d’un client qui me montrait que sur d’autres solutions comme Trello, l’interface pour manipuler des étiquettes de type kanban sur différents statuts de manière graphique était un plus pour la communication d’une plate-forme logicielle. J’ai donc proposé de développer un prototype sur Aras Innovator. Mais avant de vous le montrer dans l’épisode 2, je vous présente comment spécifier un proto Aras.
Partons du besoin métier
Le besoin métier c’est de la gestion de projet à haut niveau (et non « de haut niveau »). Voilà quelques caractéristiques (ceci ne prétend pas être une spécification, c’est une mini description pour faire un mini POC):
- Un utilisateur veut gérer différentes macro-tâches dans un tableau contenant différentes colonnes représentant de gauche à droite (ou droite à gauche selon les pratiques) des états d’avancement.
- Une macro tâche doit être représentée sous forme de vignette
- Chaque vignette doit contenir
- un titre
- une description
- le responsable de la tâche
- En double cliquant sur la vignette on doit atteindre son détail
- Les vignettes doivent changer de colonne (statut) par simple glisser.
- Il doit être possible de rajouter une nouvelle colonne.
- Quelques exemples sur lesquels s’appuyer (Il n’y a pas de mal à copier ce qui se fait de bien):
- Odoo : https://www.odoo.com/fr_FR/
- Trello : https://trello.com/
C’est très simple voir simpliste comme spécification, mais le but est de présenter un POC conceptuel que l’on pourra affiner par la suite.
Définir un modèle de données
La définition du modèle de données va être orienté par le but du POC et l’avantage d’utiliser Aras Innovator sera la flexibilité que l’on aura pour le faire évoluer.
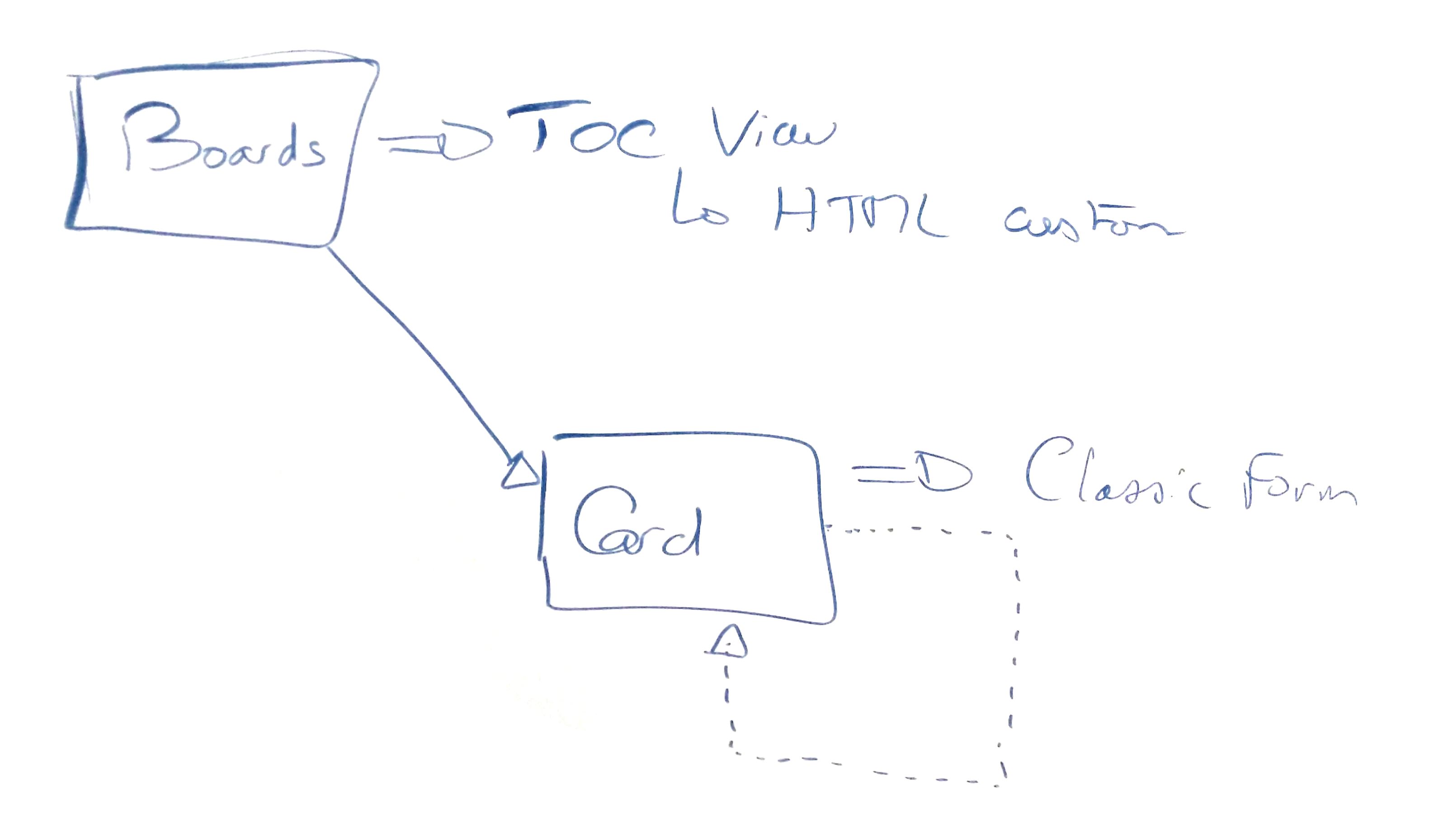
- Premier Jet : un objet « Board » et un objet « Card » avec potentiellement une BOM de Cards

- On pourrait ensuite se dire que chaque Card est un projet et donc de faire pointer l’objet Boards sur l’objet Projet.
- On pourrait aussi penser que l’entreprise a déjà un outil de gestion de tâches ou de projets et qu’à l’aide de federated Items on puisse les consulter et les enrichir depuis Aras (Je referai un article sur les federated Items)
Choisir une stratégie technique
C’est là que l’on va faire la différence entre les capacités techniques d’une personne comme moi et celles du développeur qui doit rester dans les recommandations techniques d’Aras (vers lesquelles je dois tendre tout de même). Je vais donc utiliser du Bootstrap+Jquery+JqueryUI, mais tous les éléments que je vais réaliser peuvent être réalisés avec le framework client Dojo sur lequel se base Aras Innovator. Pour la partie serveur et gestion de l’API il n’y aura pas de différence.
Y’a plus qu’à développer
A partir de là il ne suffit plus que d’avoir une instance d’Aras Innovator, téléchargeable sur le site d’Aras et de comprendre la manipulation de l’API Aras pour se lancer ! Rendez-vous dans l’épisode 2 pour la méthode de développement pas à pas et le résultat.

Yoann, Are you proposing to develop Trello-like product using Aras core?
Hi Oleg, Yes I’m doing this for a customer in France. He uses Odoo to manage his projects. There are multiple ways to implement it. I’m just doing a POC for now with mainly the drag’n drop interface. There is already an Aras project doing such thing using Dojo Js library (used by Aras core) but I’m using jquery as I’m more efficient with this as of today.
I’ll publish the way I implemented it and the resulting video next week.
Yoann, I’m interested to learn more about your experience as well as to understand where is the value of Aras platform in this implementation.
I just had someone else asking me almost the same question. The answer is simple, the customer I work for was using the Odoo solution for managing a high level view of projects with an easy way to change status and to share a good looking view of the project states. I just told him that it was just a UI that could easily be done on top of Aras which he already have implemented in his company.
Yoann, thanks for the explanation!
The next episode will be published in a few days, but I’ve already uploaded the video on youtube : https://www.youtube.com/watch?v=mv5Kpn22q5o
This example illustrates how our platform can be used to BOTH data model a wide range of topics AND create new UI elements to suite specific needs in very rapid fashion. In Aras everything is an item – in this case the board, card and relationship between the two are items. I think this case shows them as new items – but if a user was using the Project Management application then they could apply this UI change to the existing items found there – project, task, etc. These items could be tied to projects, parts, products, etc. to link everything together – all depending on the particular needs of the customer/project.
The new UI elements can be applied to items to control how they are displayed. In addition, the UI that controls the listing of items – we traditionally use a grid – can be changed to show an alternate perspective – boards and/or cards in this case.
Any interest in creating a Trello integration (sim to your Slack integration)?
We have a similar tool that we created to use as a scrum board. We use it with customers as part of our implementation methodology. Not the same – just another example of tweaking a data model and UI to suit a specific need.
Yoann – keep plugging away! Im looking forward to the next installment.
-Dave
Hi David, thanks for the comment.
You are right, the card here could be a project, or another crazy idea would also be to just have one object « card » which itself would be also a board by creating a relationship to itself and providing the same dragndrop interface within a tab.
I don’t believe I’ll get deeper in a Trello integration. Here the goal was just to provide a nice UI for an Aras customer (so no external software wanted).
Regarding the existing project, that’s what the customer has seen already, if I had done my homework and worked much more with Dojo, I would have start from that and maybe reworked a little bit the UI. And I believe the next step is to iterate with the customer, merge with other cutsomer’s idea and in the end have someone replacing the Jquery code by Dojo ! my bad !
As the end of the week is off for me. I’ll publish the result next week. It is actually developped, I just need to record a short video and write the article explaining how I have done it.